http://cs5tutorial.net/design-an-epic-fantasy-scene-with-photoshop/
 Note from Editor: This tutorial, while well explained, is intended for more experienced Photoshop users. If you’re new to Photoshop, please consider trying out School of Photoshop and other Photoshop Tutorials first!
Note from Editor: This tutorial, while well explained, is intended for more experienced Photoshop users. If you’re new to Photoshop, please consider trying out School of Photoshop and other Photoshop Tutorials first!











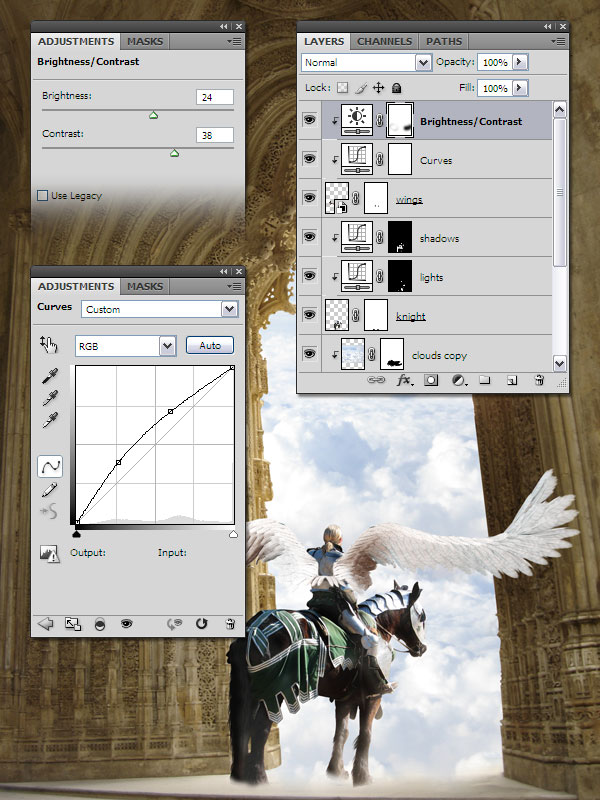
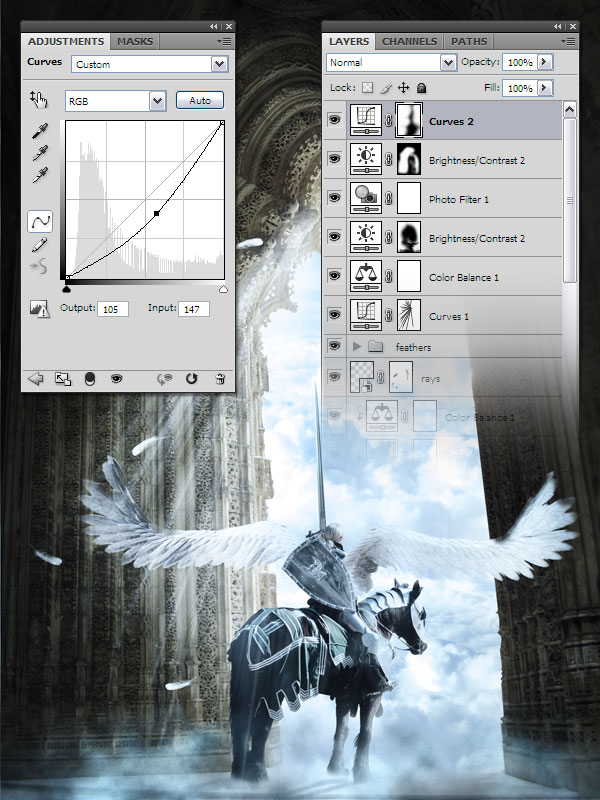
Use the settings from the next image for the curves. Then fill the layer mask with black using the Paint Bucket Tool (G), select a soft white brush with the diameter of 50px and paint with this brush on the mask to create some lights on the knight.



Then go to Layer > New Adjustment Layer > Brightness/Contrast and use 24 for the brightness and 38 for the contrast. I also painted with a black soft brush on this layer`s mask because some areas of the wings were too bright.






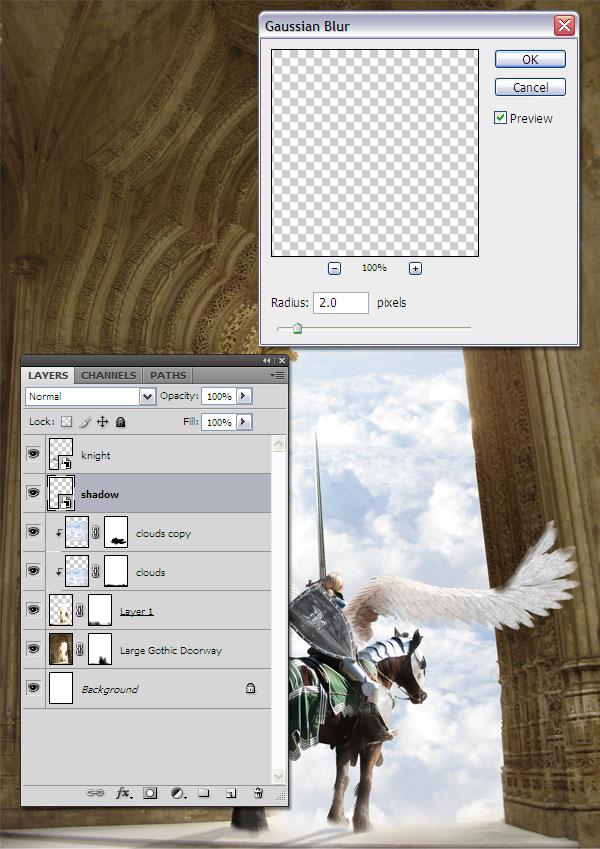
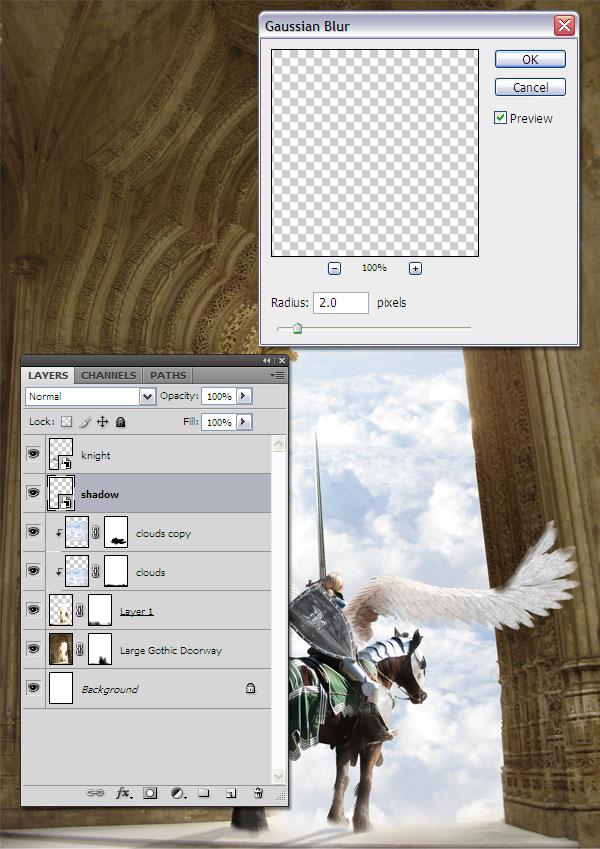
Now go to Edit > Transform > Distort, hold down the Shift key and distort the shadow like I did. Take a look at the next image for reference.
 Next, go to Filter > Blur > Gaussian Blur and set the Radius to 2px. Then change the opacity of this layer to 50% and its name to shadow and put it beneath the knight layer.
Next, go to Filter > Blur > Gaussian Blur and set the Radius to 2px. Then change the opacity of this layer to 50% and its name to shadow and put it beneath the knight layer.

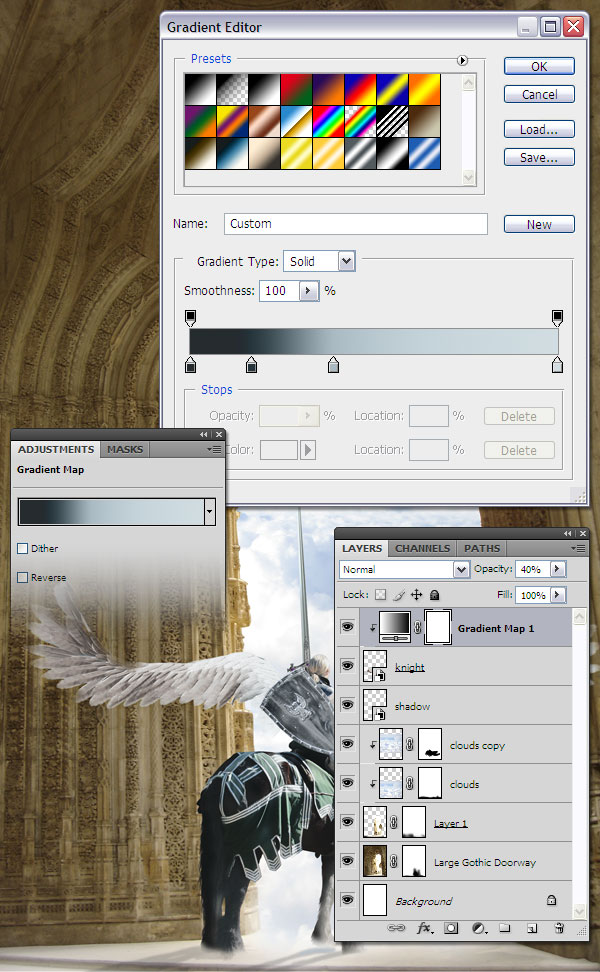
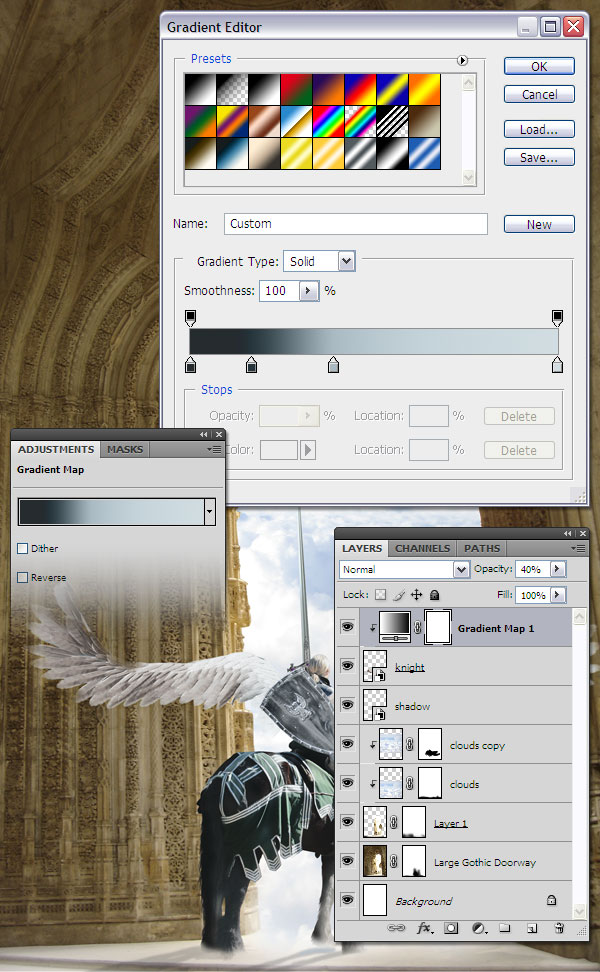
Then set the opacity of this layer to 40%.

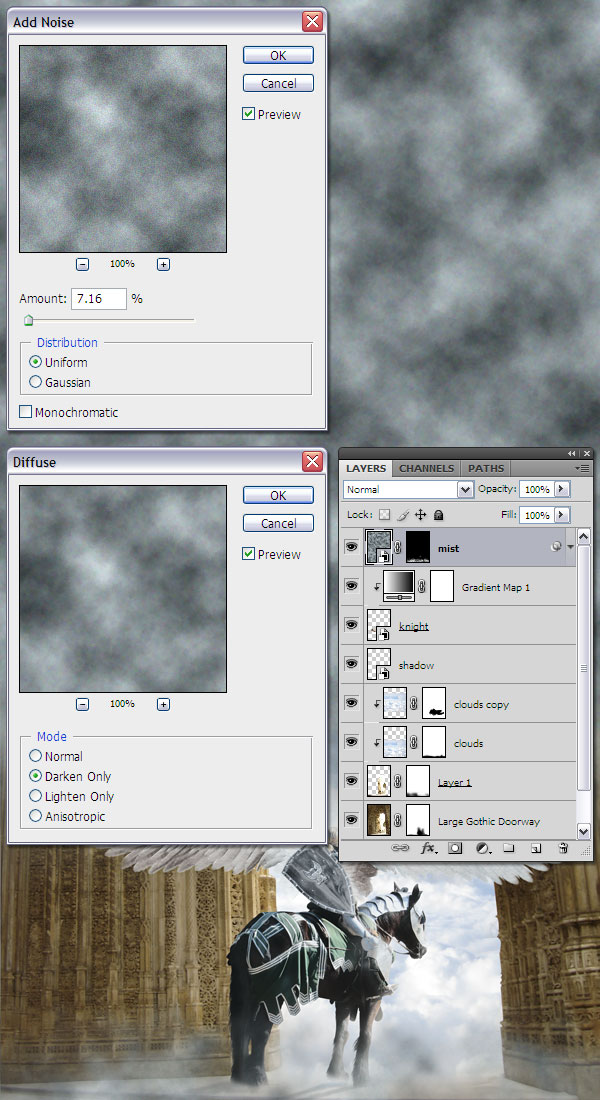
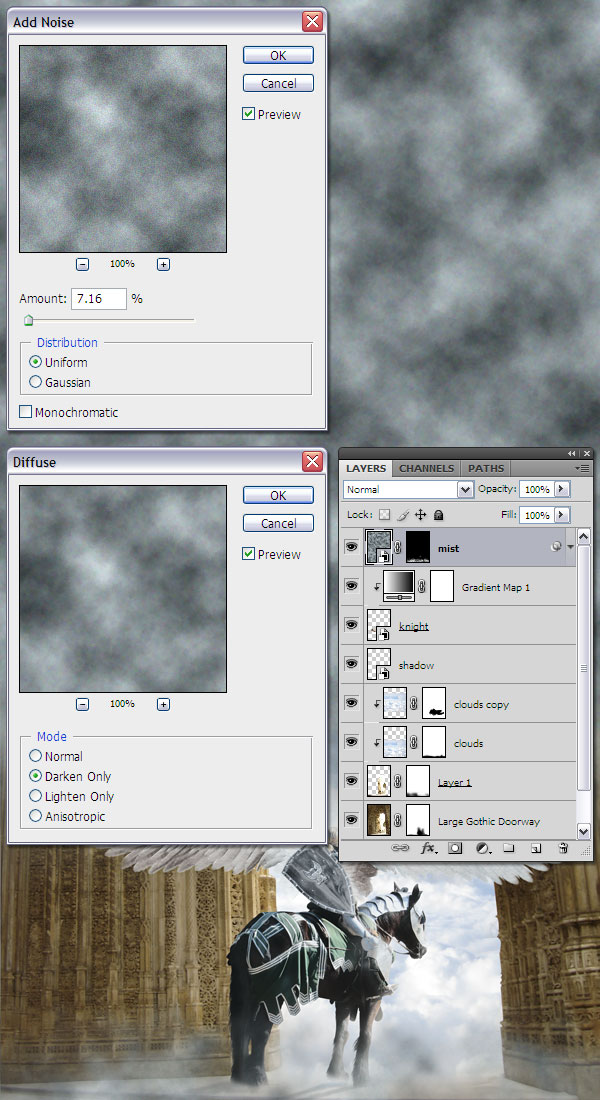
Next, you will have to add three filters to this layer:

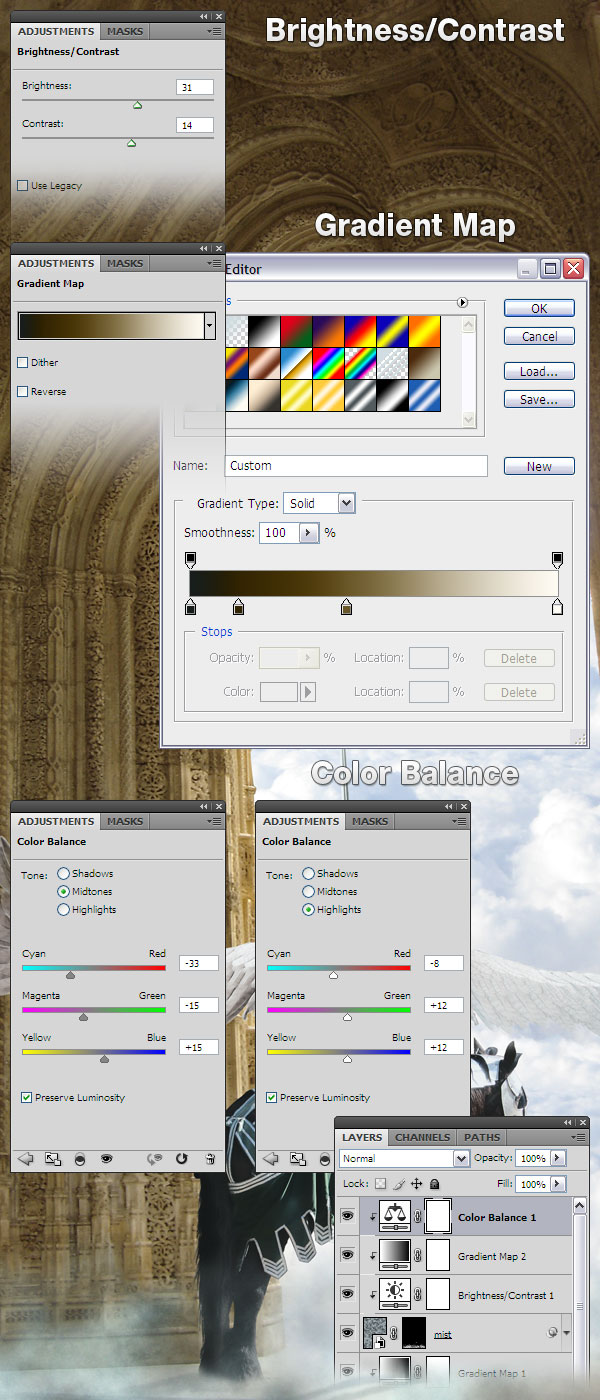
For each adjustment layer use the settings from the following image.










This is the end of the tutorial. I hope you enjoyed it. I want to thank again to FISHBOT1337 for allowing me to write this tutorial and to Kittyd-Stock for letting me use one of her photos.


Materials Needed:
- Large Gothic Doorway (Only can be used for works on DeviantArt)
- Knight
- Clouds
- Shield
- Wings
- Sword
- Light Beams and Rays Brushes
- Feather Brush Set
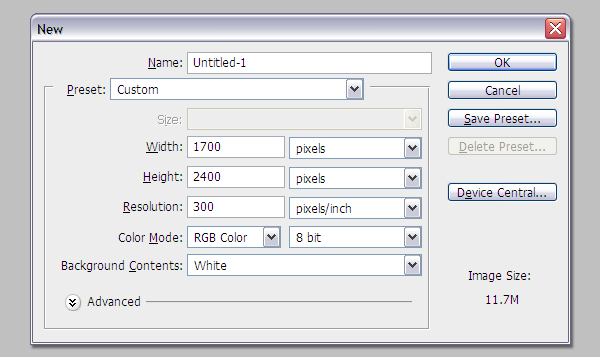
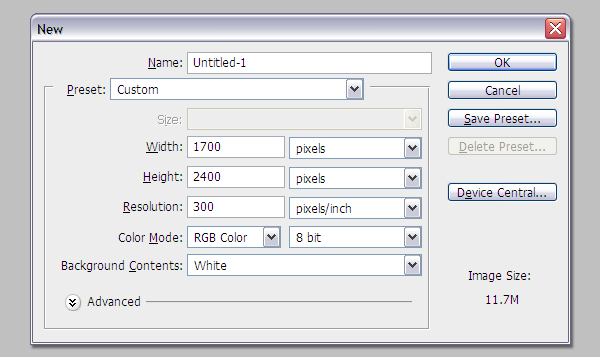
Step 1: Create a new document
Go to File > New (Ctrl+N) to create a new canvas. Mine is 1700px wide by 2400px high at 300dpi.
Step 2: Large Gothic Doorway
Open in Photoshop the Large Gothic Doorway image and use the Move Tool (V) to drag it into the document you are working in. Then go to Edit > Free Transform (Ctrl+T) and scale the image down to fit your canvas. Change the name of this layer to Large Gothic Doorway.
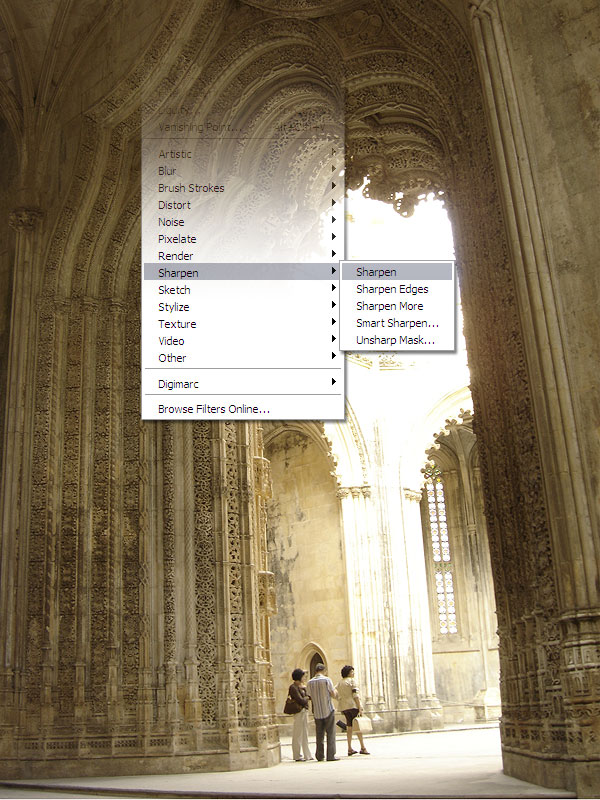
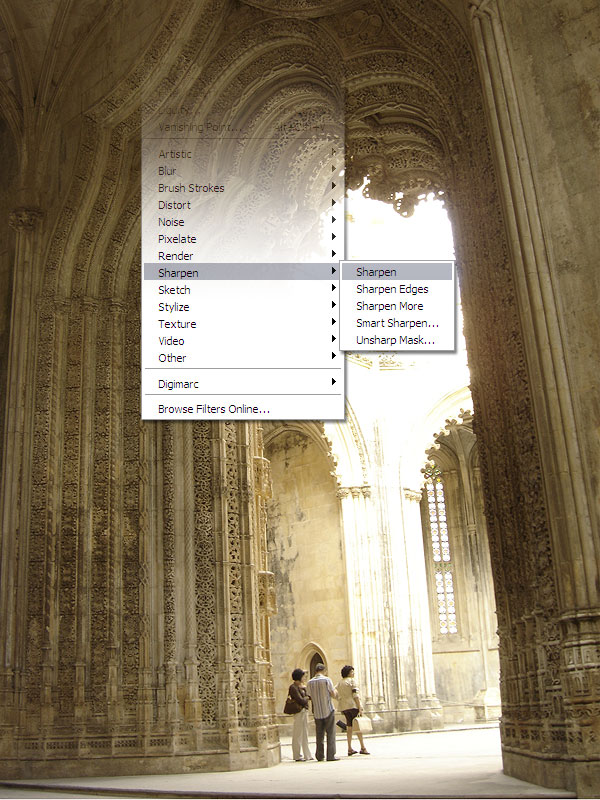
Step 3: Apply the Sharpen Filter
To apply the sharpen filter, go to Filter > Sharpen > Sharpen.
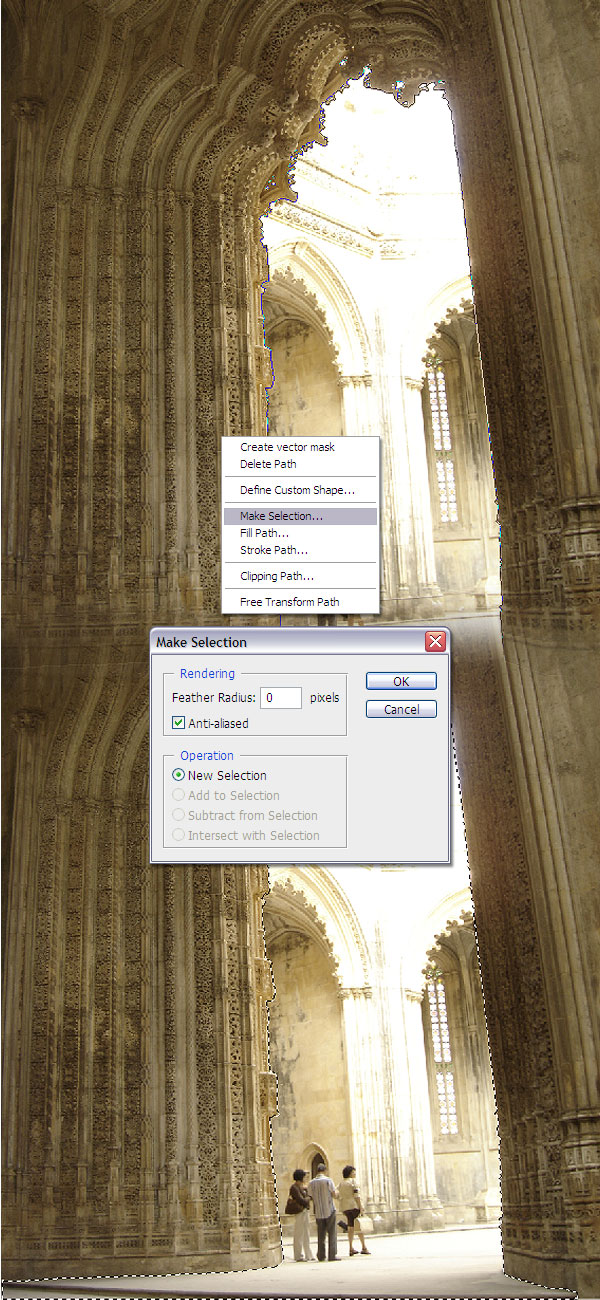
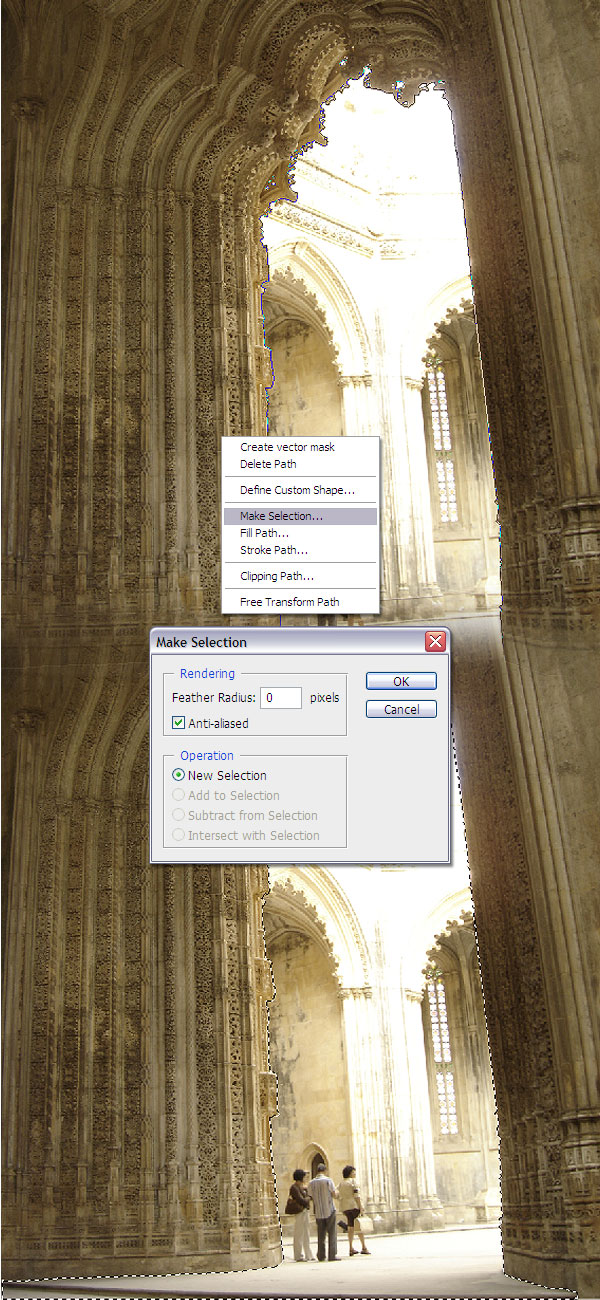
Step 4: Select the gate
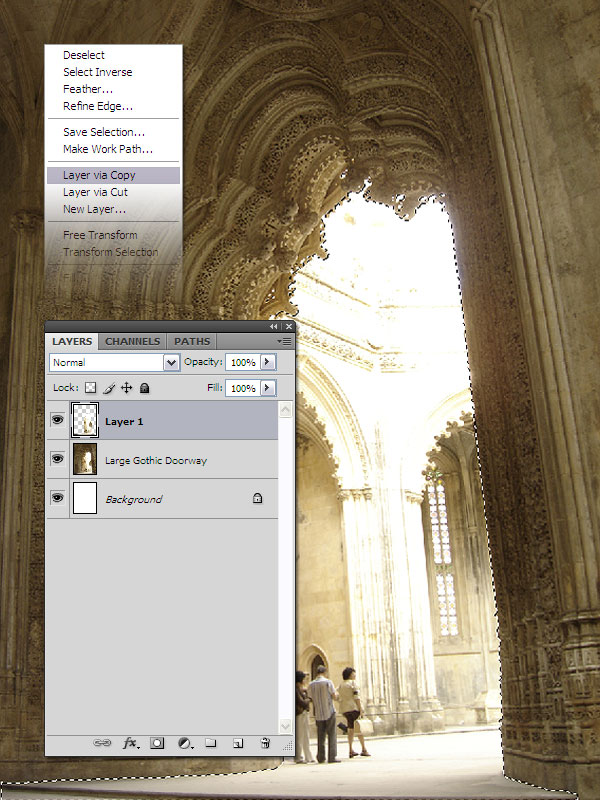
Now we need to cut the floor and everything that is behind the gate. In the next steps we will put some nice clouds there. So, use the Pen Tool (P) to create a path along the gate. Then, with the Pen Tool still selected, right-click on your image, select Make Selection and click OK.
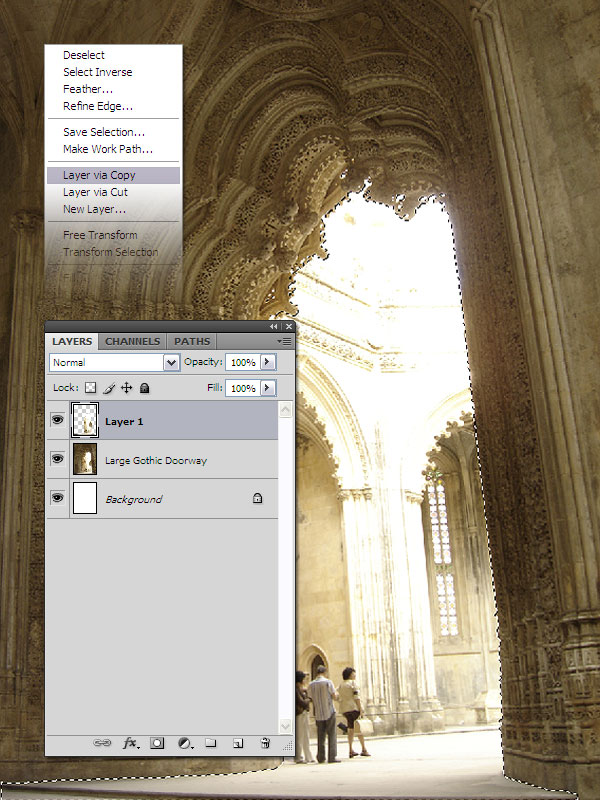
Step 5: Put the selection in a new layer
Select the Rectangular Marquee Tool (M), right-click on your image, and select Layer via Copy. Now the selection is in a new layer. Later we will use this layer to create a clipping mask for the clouds layer.
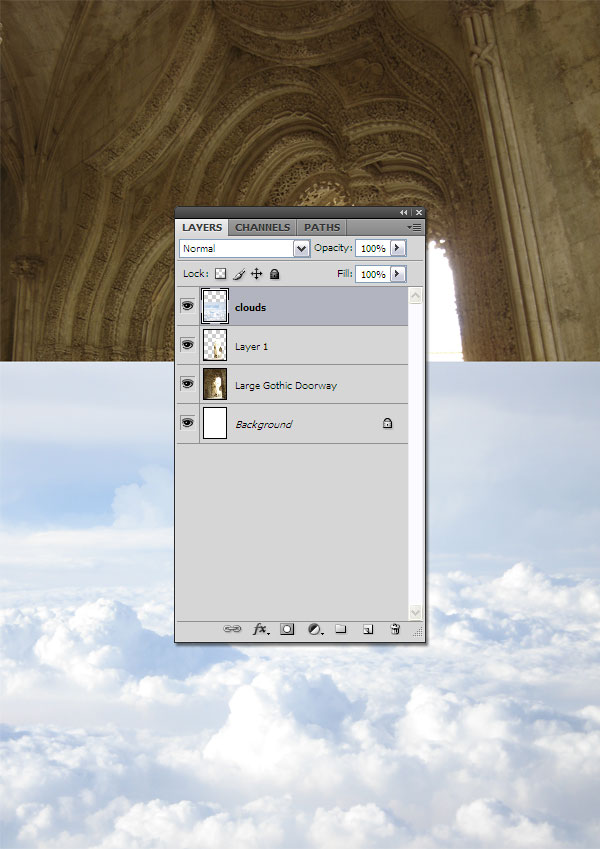
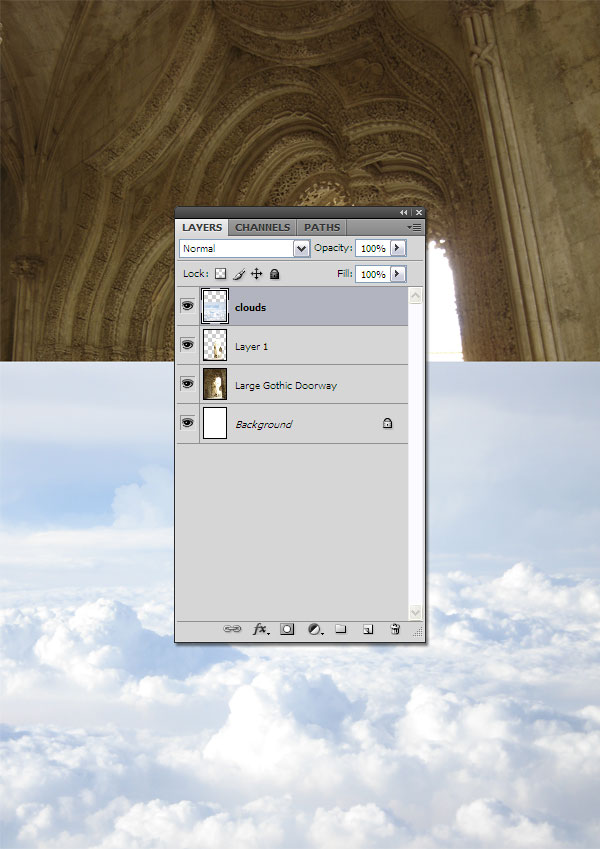
Step 6: Add the clouds
Open in Photoshop the clouds image and move it in your document using the Move Tool (V). Change the name of this new layer to clouds.
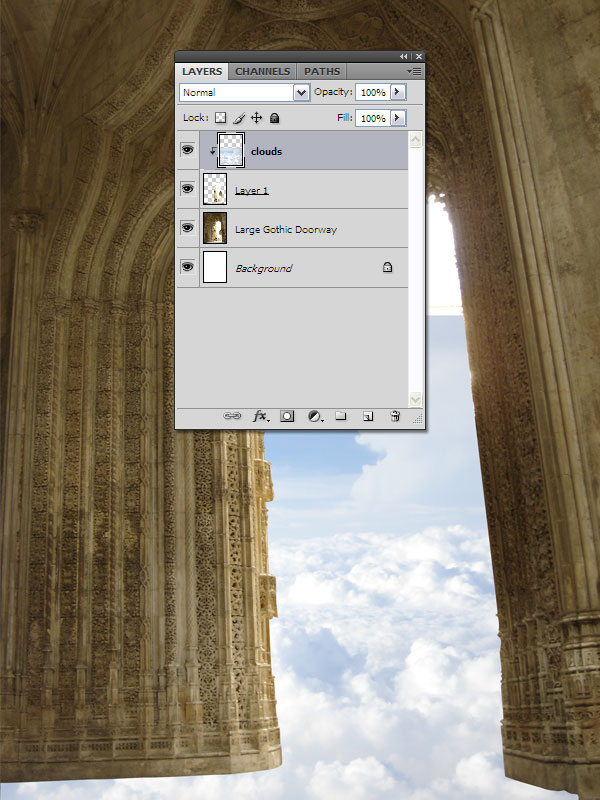
Step 7: Create a Clipping Mask
Right-click on your clouds layer and select Create Clipping Mask. Now the clouds layer is using the layer directly beneath it (Layer 1) as a mask.
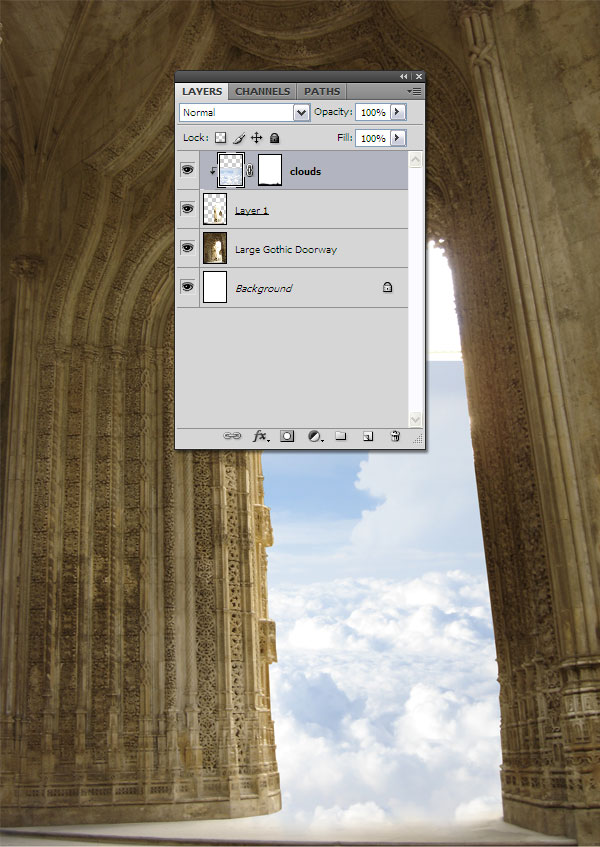
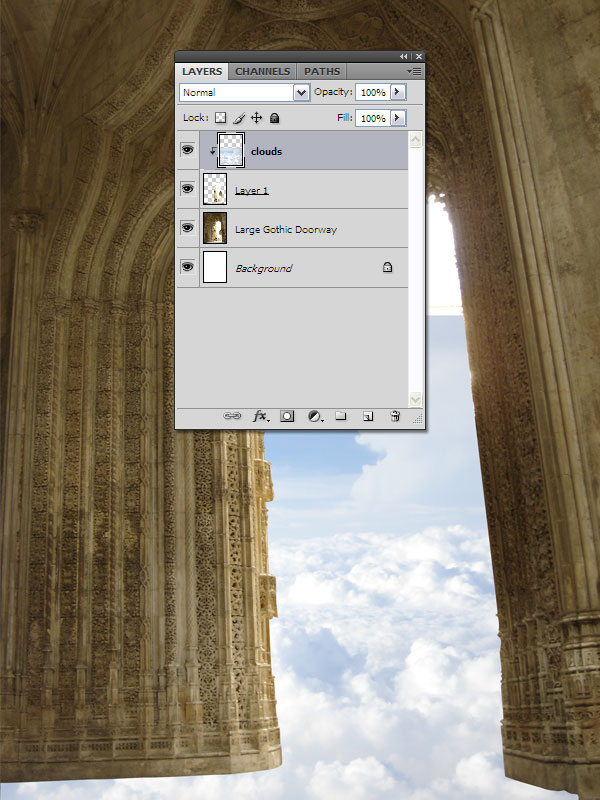
Step 8: Mask the clouds layer
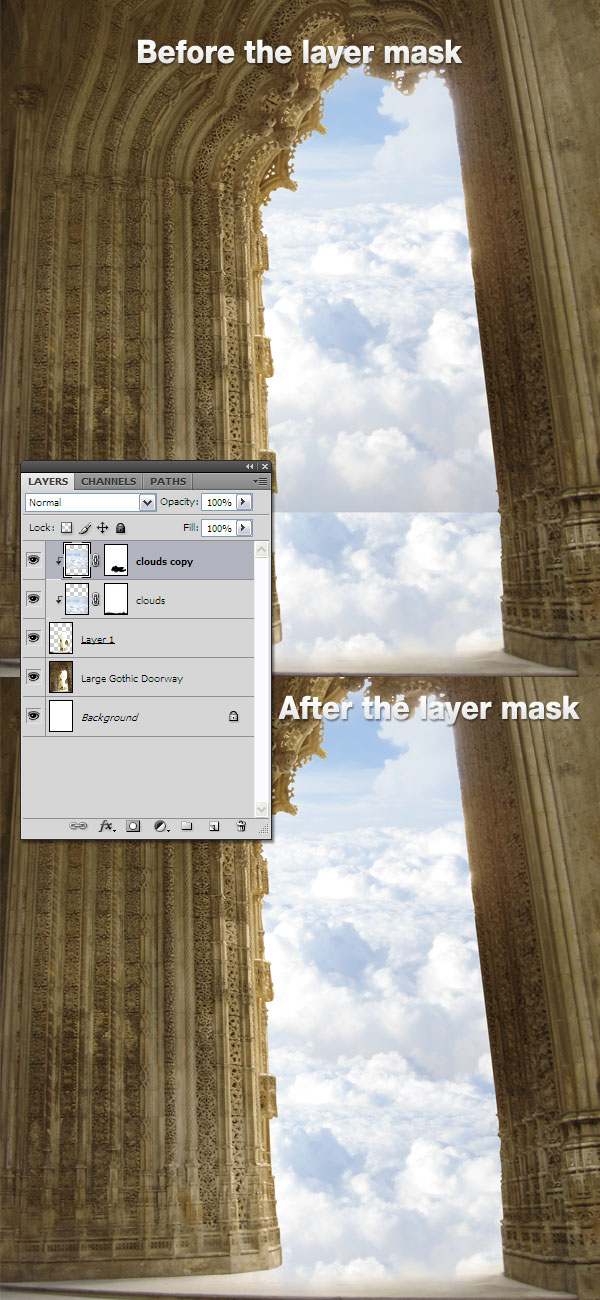
We don`t want the clouds to be at the bottom of our image. To fix that, make sure that you have the clouds layer selected and go to Layer > Layer Mask > Reveal All. Then select a black soft brush (B) with the diameter of 200px and mask the bottom part of the clouds layer. Take a look at the following image for reference.
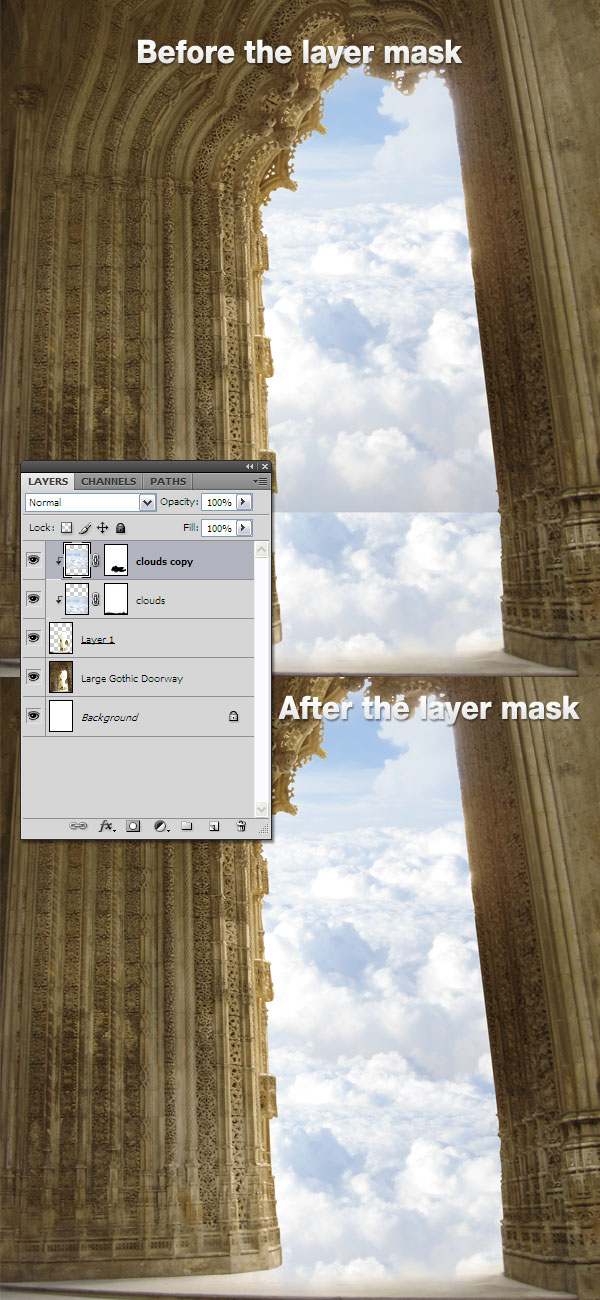
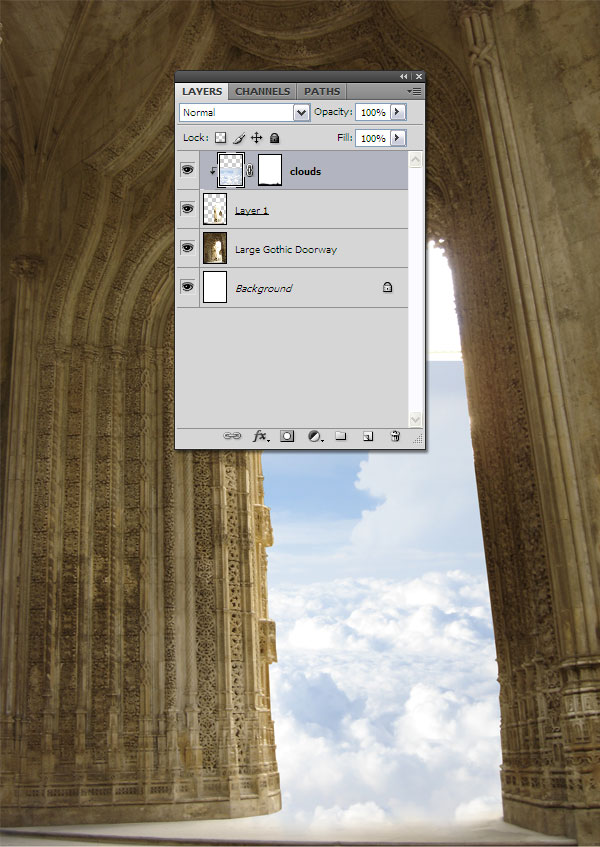
Step 9: Duplicate the clouds layer
To duplicate a layer, right-click on it and select Duplicate Layer (Ctrl+J). Use the Move Tool (V) to move this layer at the top of the gate. Then add a layer mask to this layer, select a black soft brush with the diameter of 200px and mask the bottom part of this layer. Take a look at the next image for reference.
Step 10: The knight
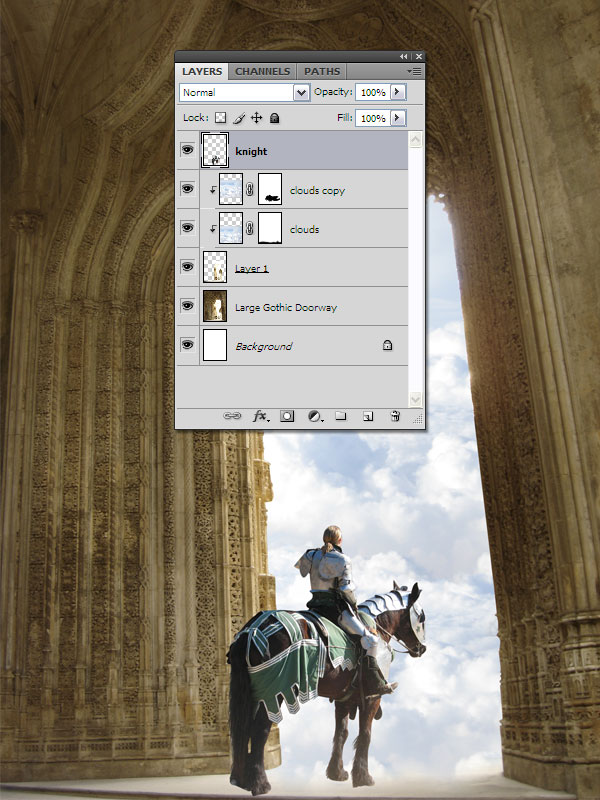
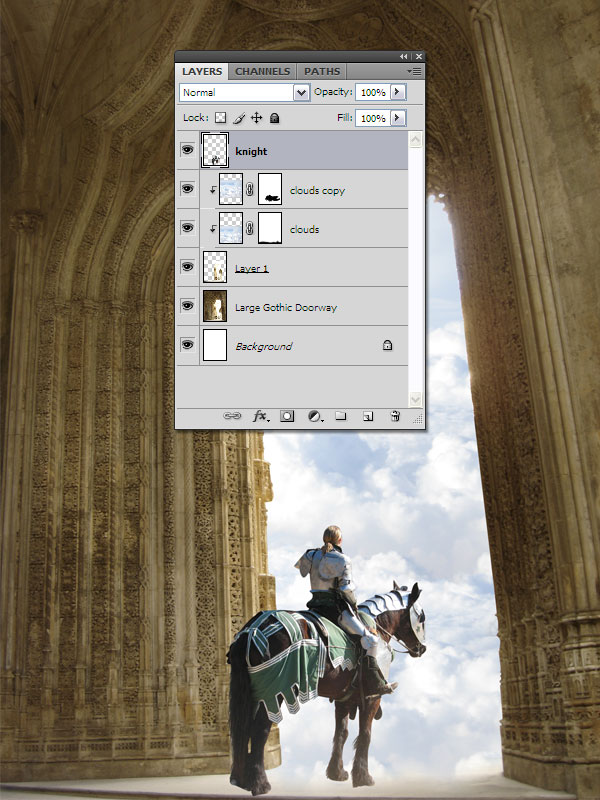
Open in Photoshop the knight photo and use the Pen Tool (P) to cut the knight from the image. Then using the Move Tool (V), move the knight to the document you are working in. Also, change the name of this layer to knight.
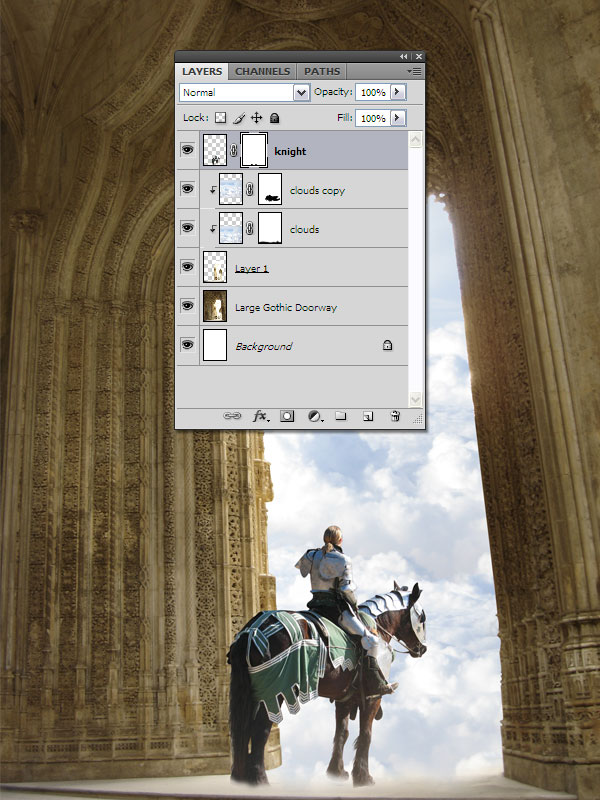
Step 11: Add a mask to the knight layer
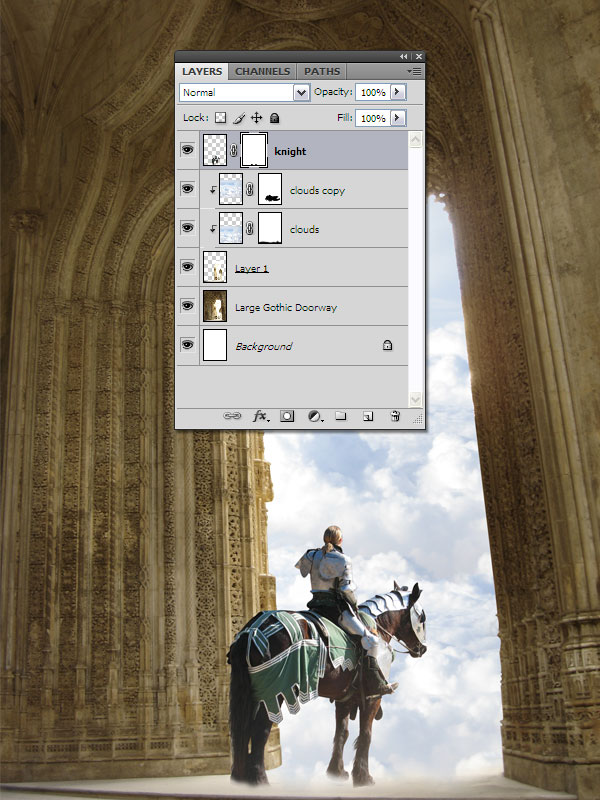
Make sure that you have your knight layer selected. Then go to Layer > Layer Mask > Reveal All. Select a black soft brush with the diameter of 80px and mask the horse`s legs like I did.
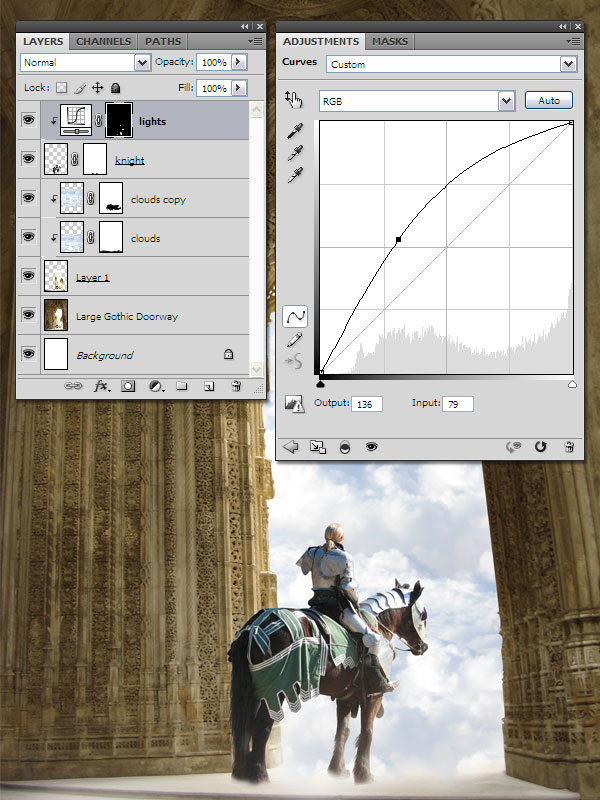
Step 12: Lights
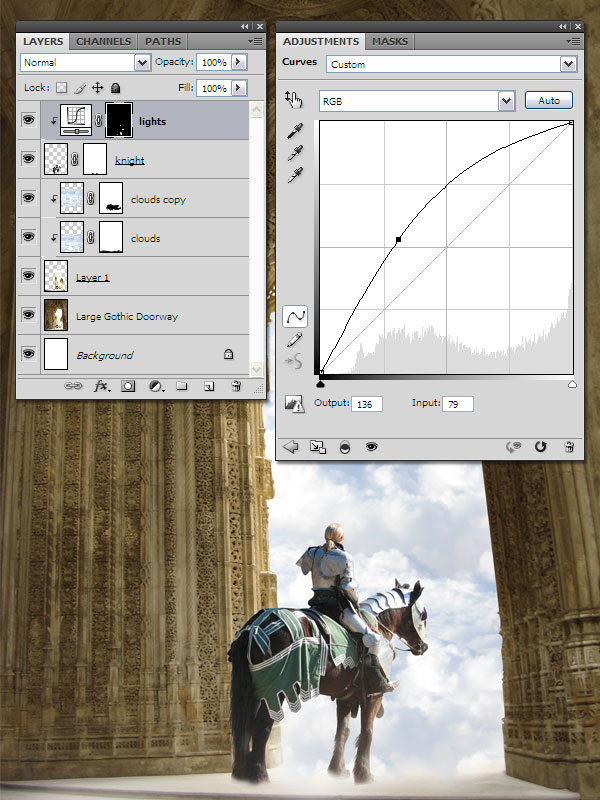
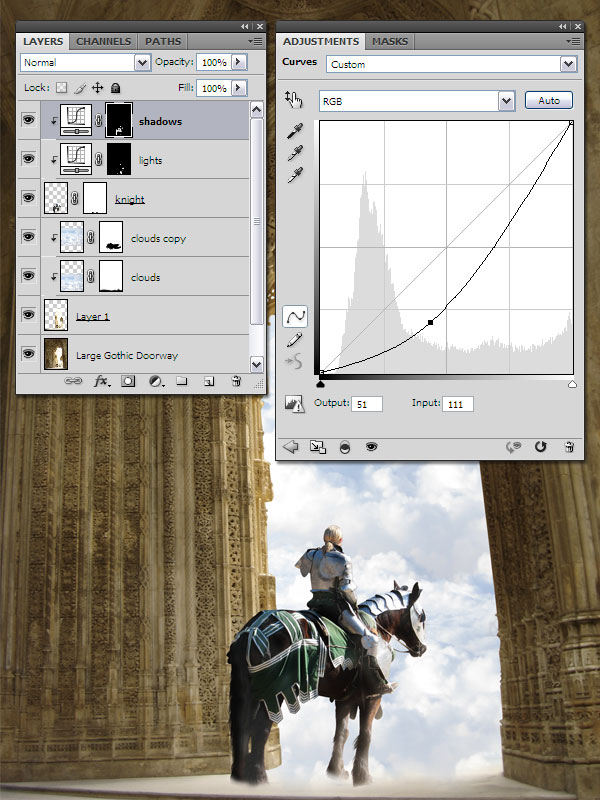
Now we are going to create some lights and shadows for the knight layer. Go to Layer > New Adjustment Layer > Curves, make sure that the Use Previous Layer to Create Clipping Mask option is checked and click OK.Use the settings from the next image for the curves. Then fill the layer mask with black using the Paint Bucket Tool (G), select a soft white brush with the diameter of 50px and paint with this brush on the mask to create some lights on the knight.

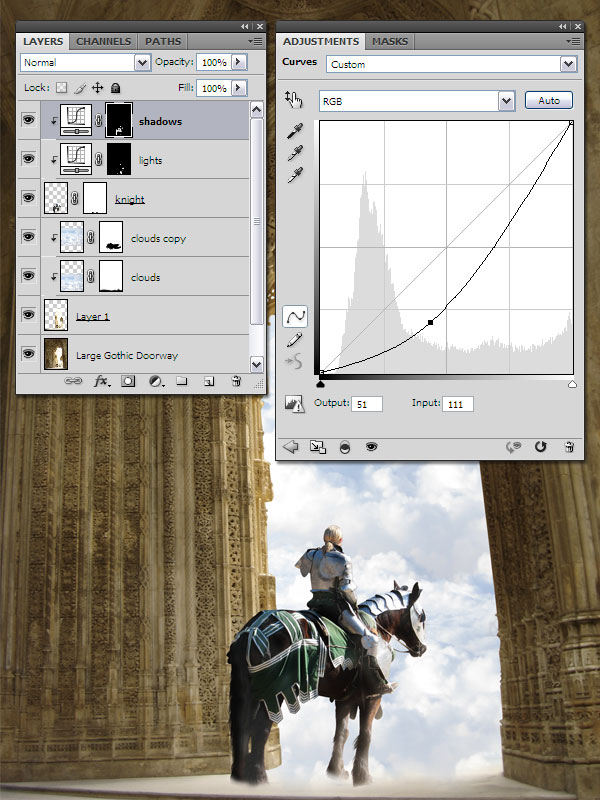
Step 13: Shadows
Repeat the previous step to create some shadows on the knight. For the Curves layer use the settings from the next image.
Step 14: The wings
Open the wings image in Photoshop. Then copy and paste the wings that you like into your document and put them on the knight`s back. Also, change the name of this layer to wings.
Step 15: Adjustments for the wings layer
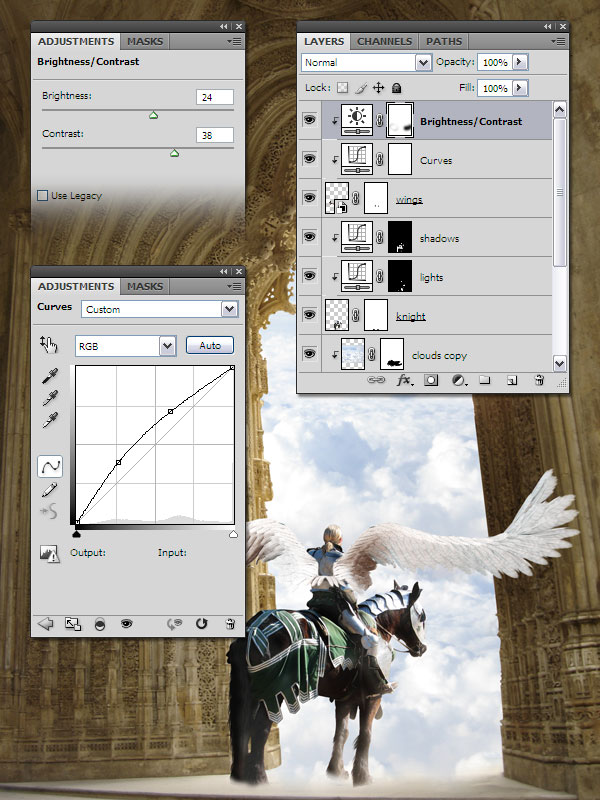
Go to Layer > New Adjustment Layer > Curves, make sure that the Use Previous Layer to Create Clipping Mask option is checked and make a curve like I did.Then go to Layer > New Adjustment Layer > Brightness/Contrast and use 24 for the brightness and 38 for the contrast. I also painted with a black soft brush on this layer`s mask because some areas of the wings were too bright.

Step 16: The shield
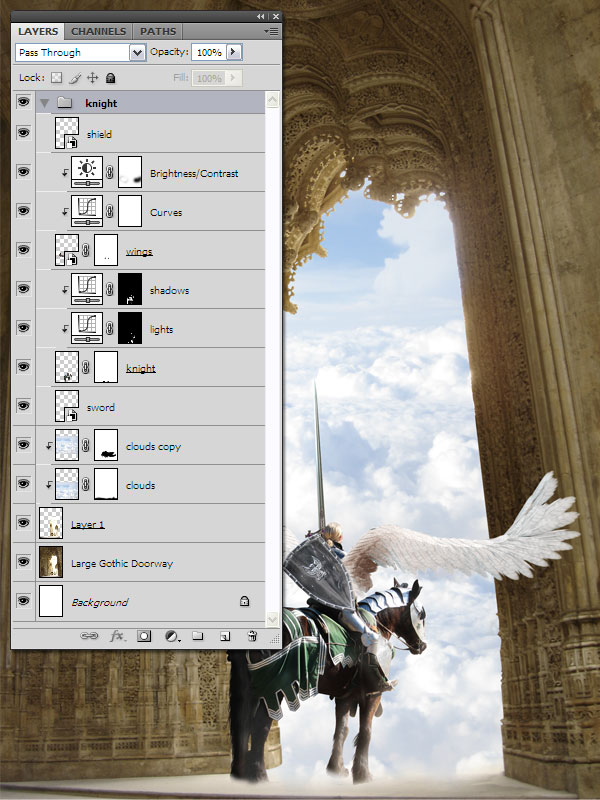
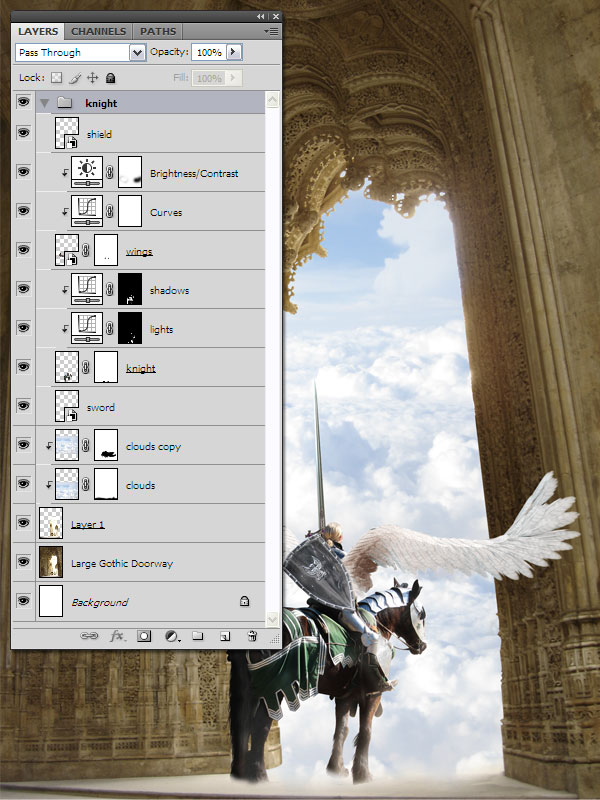
Open in Photoshop the Black Knight V image and use the Pen Tool (P) to cut the shield from the image. Then move it into your document using the Move Tool (V). Go to Edit > Free Transform, hold down the Shift key, scale the shield down and rotate it like I did. Change the name of this layer to shield.
Step 17: The sword
Now it`s time to give to the knight a sword. Open in Photoshop the sword image, cut the one from the middle and move it in your document. Change the name of this layer to sword and put it beneath the knight layer. The knight is almost complete now.
Step 18: Group all the knight`s layers
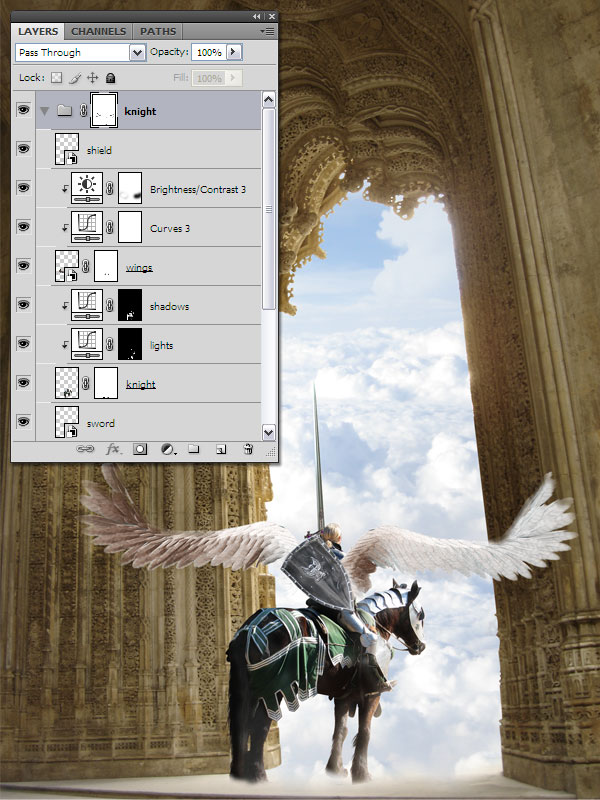
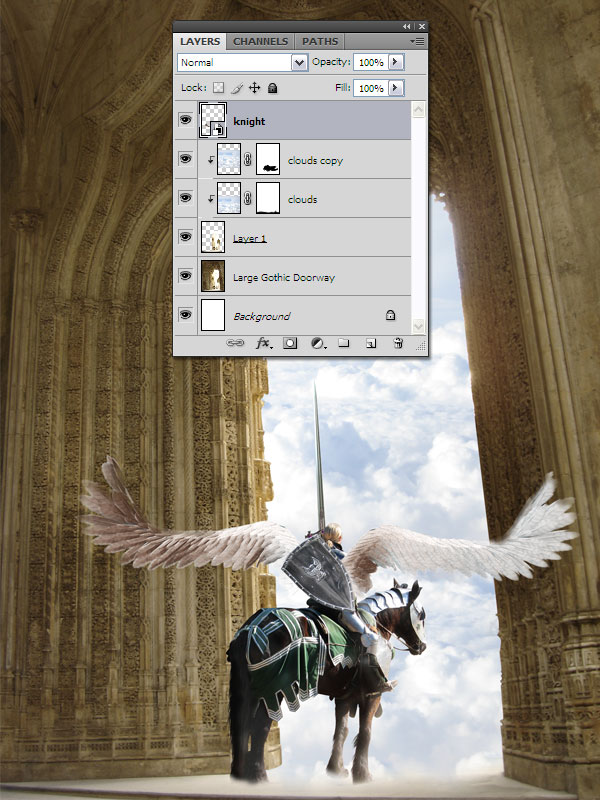
Hold down the Ctrl key and select all the knight`s layers. Then hit Ctrl+G to group them. Change the name of this group to knight.
Step 19: Add a mask to the knight group
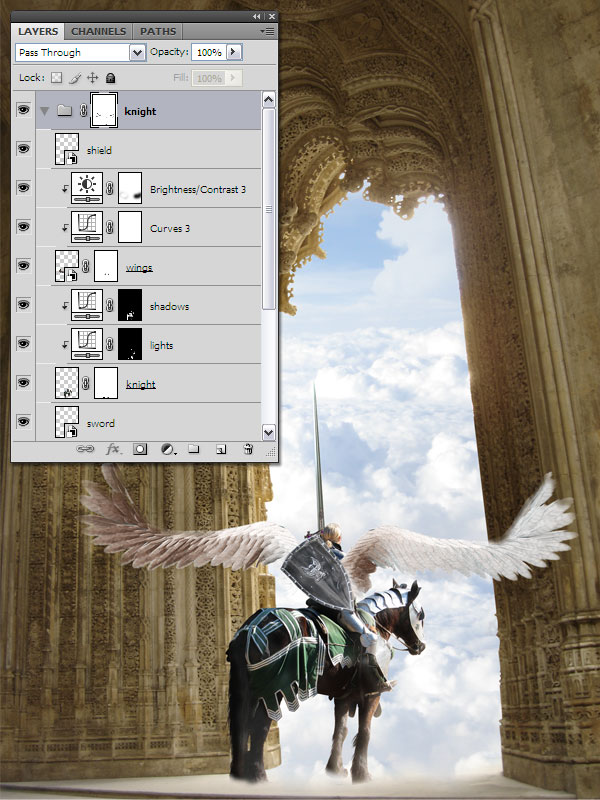
Make sure that you have the knight group selected. Then go to Layer > Layer Mask > Reveal All and paint with a black soft brush with the diameter of 50px and the opacity set to 60%. Take a look at the following image for reference.
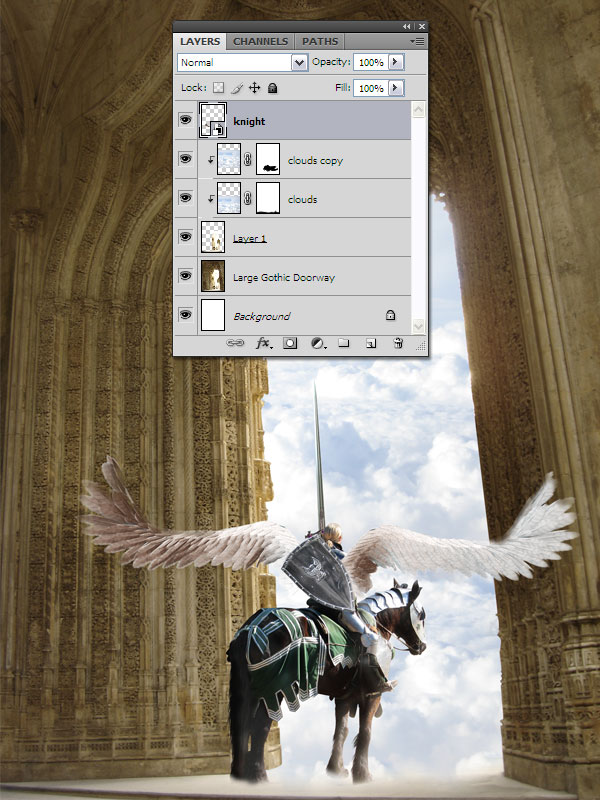
Step 20: Transform the knight group into a Smart Object
Right-click on the knight group and select Convert to Smart Object. Now the knight is in just one layer. If you want to edit the knight, double-click on the layer`s thumbnail. A new document will appear with all the knight`s layers. When you finish editing, save this new document and close it. Then the changes will be applied to the smart object. You can read more about smart objects on Veerle`s blog.
Step 21: Add a shadow to the knight
Hold down the Ctrl key and click on the knight layer`s thumbnail. This will make a selection of the knight. Now create a new layer, fill it with black and go to Select > Deselect (Ctrl+D). Then go to Edit > Free Transform, right-click on the image, select Flip Vertical, move the layer at the horse`s legs and hit the Enter key.Now go to Edit > Transform > Distort, hold down the Shift key and distort the shadow like I did. Take a look at the next image for reference.


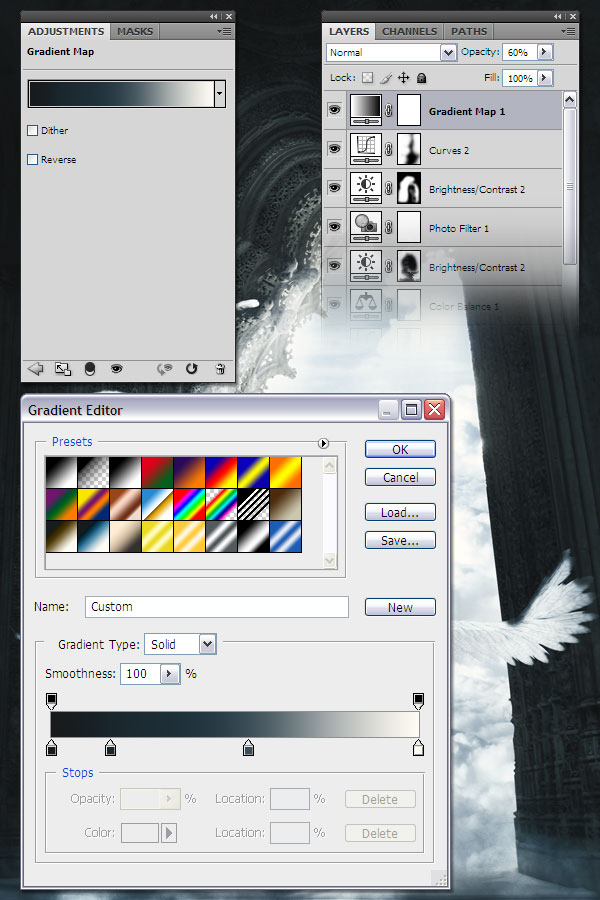
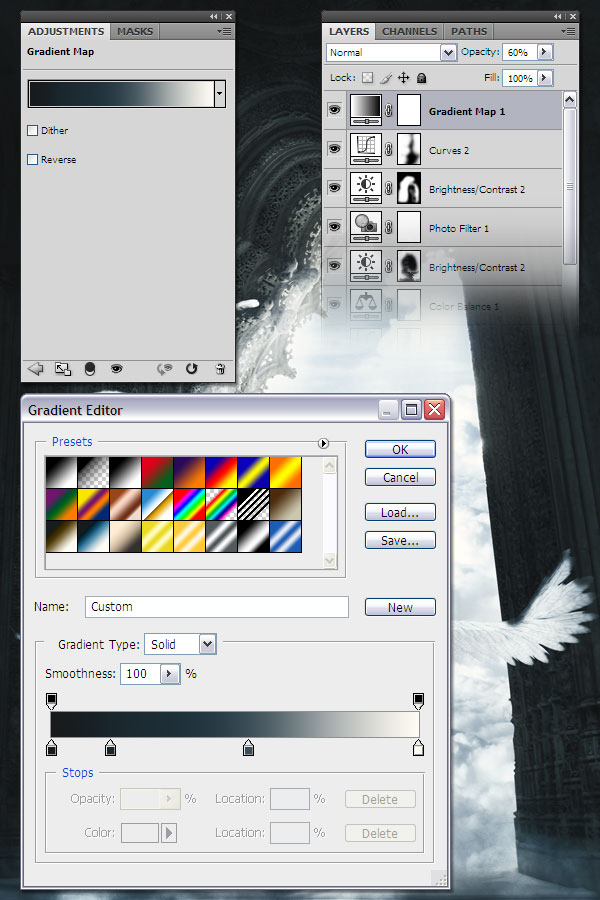
Step 22: Add a gradient map to the knight layer
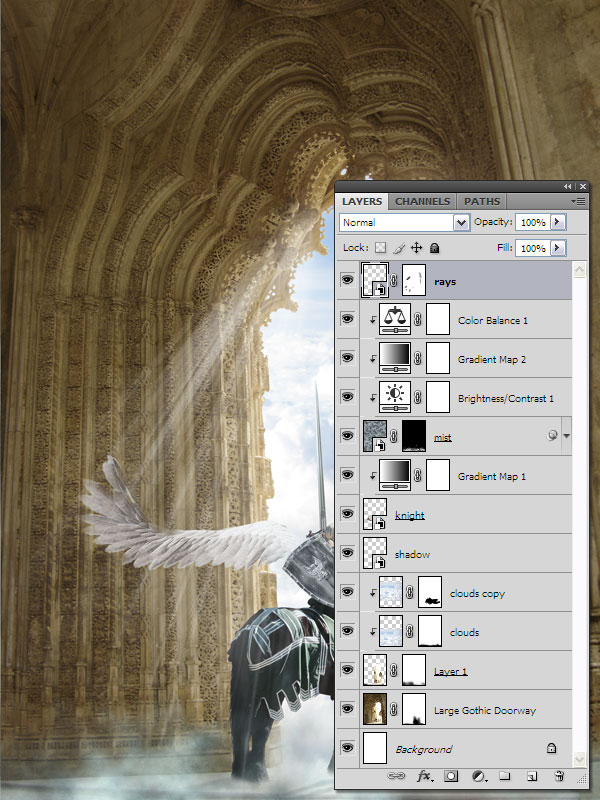
Click on the knight layer to select it, then go to Layer > New Adjustment Layer > Gradient Map, make sure that the Use Previous Layer to Create Clipping Mask option is checked and click OK. Then use the settings from the next image. The colors which I used to create the gradient (from left to right) are #252c2e, #26353c, #aabac2 and #d1dde2.Then set the opacity of this layer to 40%.

Step 23: Add some mist
Create a new layer, set the foreground color to #252c2e and the background color to #d1dde2 and go to Filter > Render > Clouds. Then hit Ctrl+Shift+F two or three times, to increase the contrast of the clouds.Next, you will have to add three filters to this layer:
- Noise (Filter > Noise > Add Noise)
- Despeckle (Filter > Noise > Despeckle)
- Diffuse (Filter > Stylize > Diffuse)

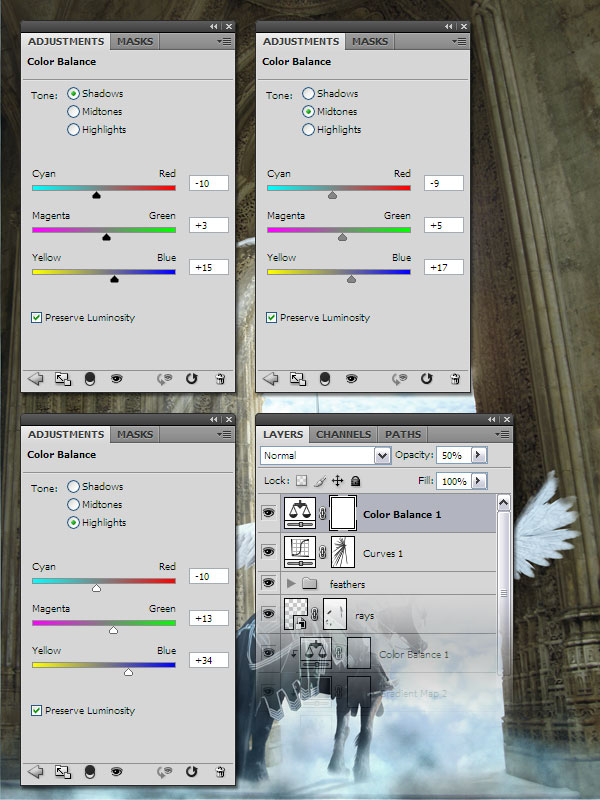
Step 24: Add some adjustments to the mist layer
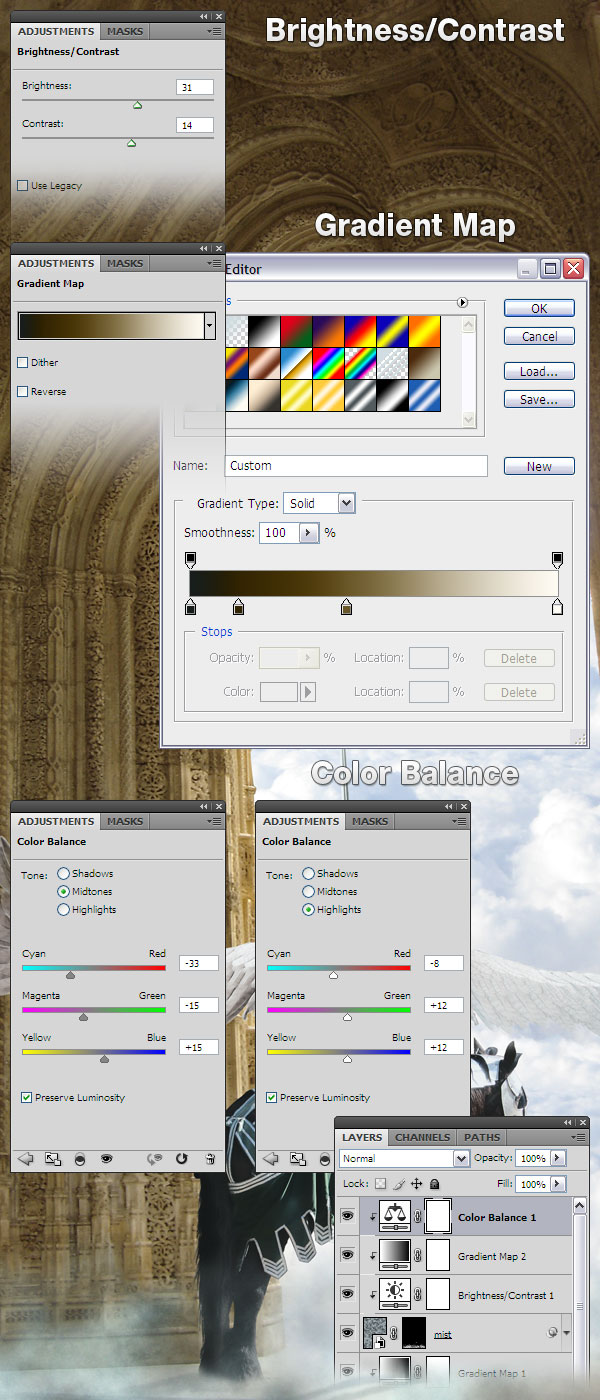
Now we are going to create three adjustment layers:- Brightness/Contrast (Layer > New Adjustment Layer > Brightness/Contrast);
- Gradient Map (Layer > New Adjustment Layer >Gradient Map) – the colors which I used are #161d1c, #322402, #6a5728, #fffbf3; also, set the opacity for this layer to 40%;
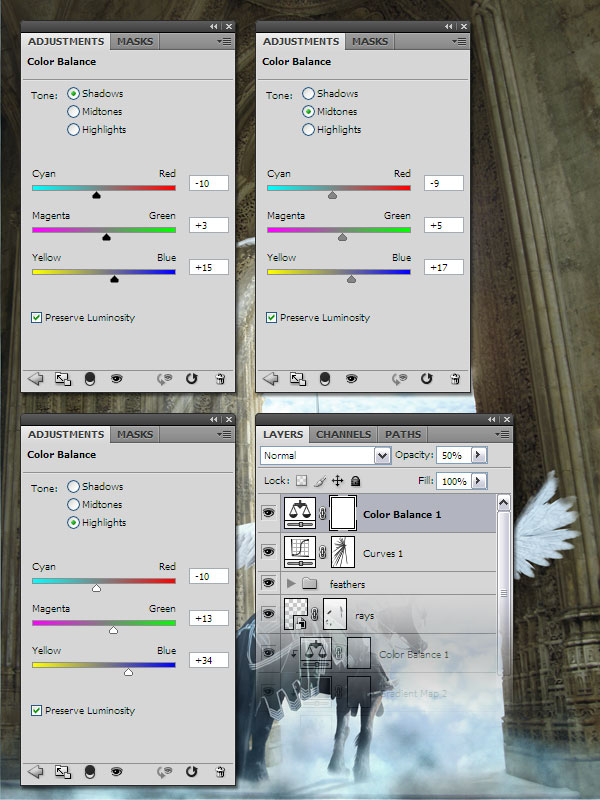
- Color Balance (Layer > New Adjustment Layer >Color Balance).
For each adjustment layer use the settings from the following image.

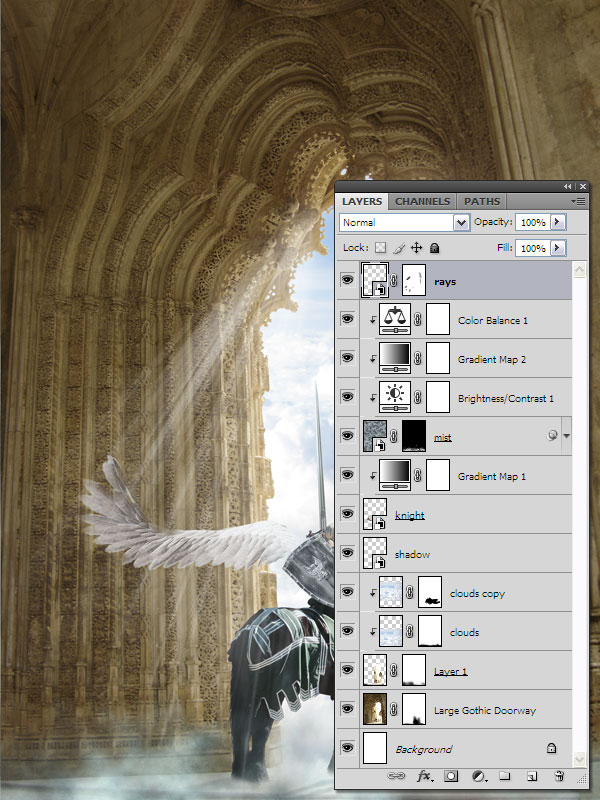
Step 25: Rays
Open in Photoshop the Light Beams and Rays Brushes. You can use the Preset Manager (Edit > Preset Manager) for this. Then create a new layer (Ctrl+Shift+N), select the Brush Tool (B) and use this tool to draw some white rays. You can use a mask to remove some parts of this layer, if you want. Is not a must. Change this layer`s name to rays.
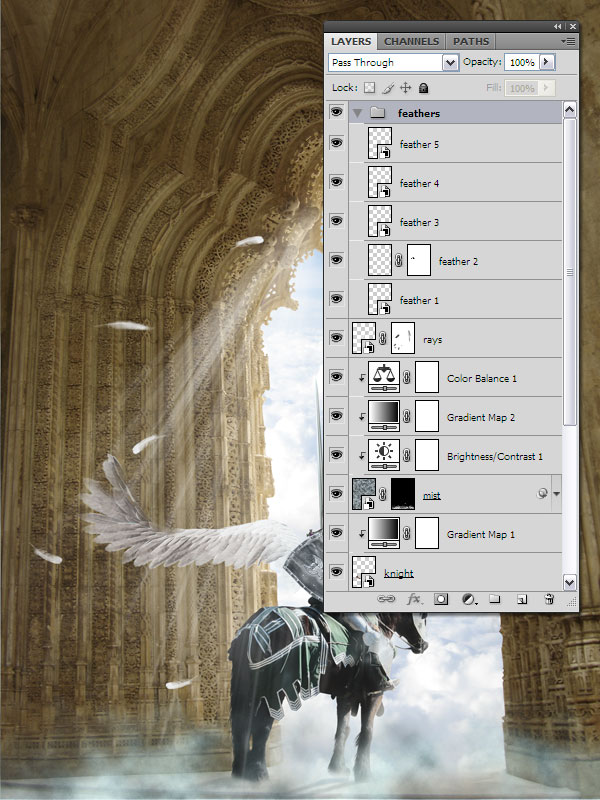
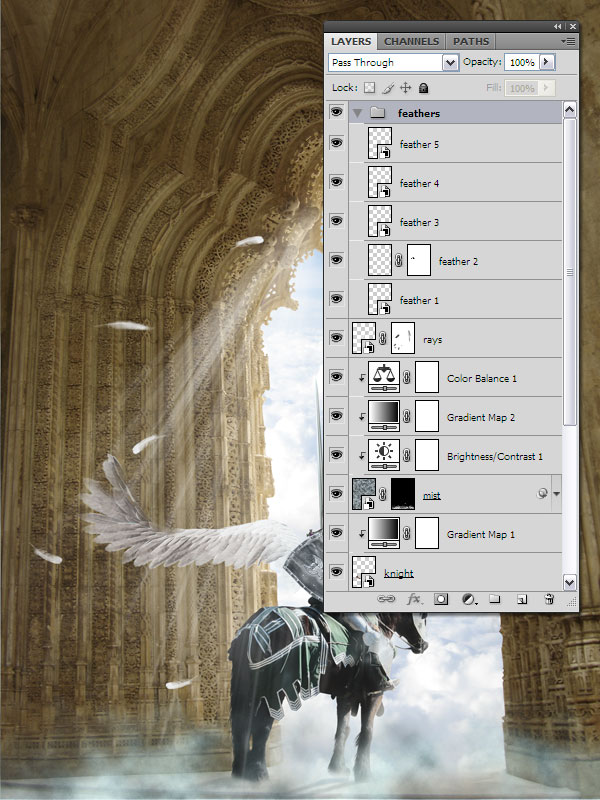
Step 26: Add the feathers
Again, use the Preset Manager to open the feathers brush set which you have downloaded at the begining of this tutorial. Then use the Brush Tool (B) to draw some feathers. Put each feather in its own layer and use the Free Transform (Ctrl+T) to rotate them.
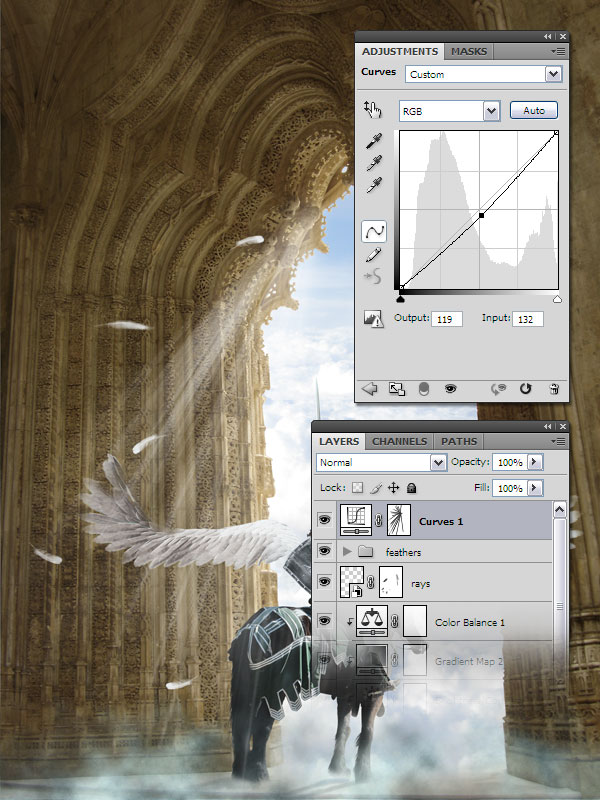
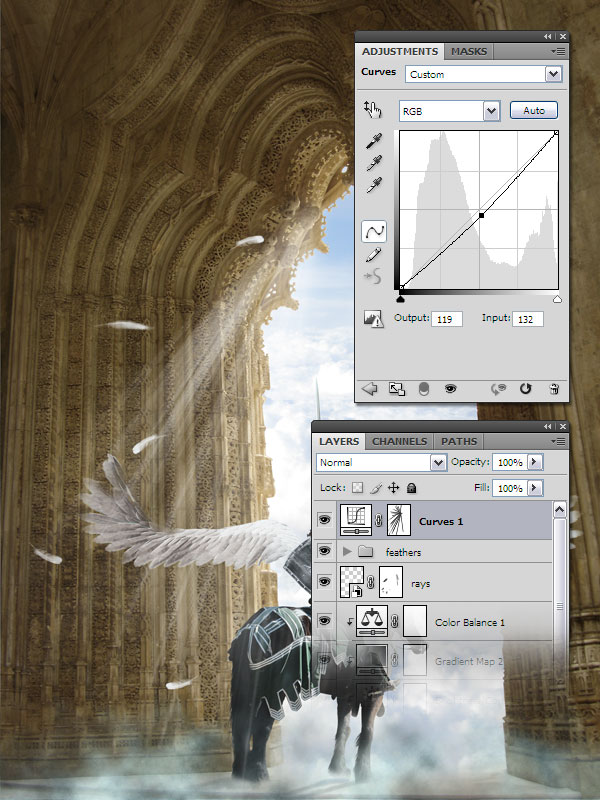
Step 27: Final Adjustments
All we have to do now is to add some adjustment layers. You can create them from the Layer > New Adjustment Layer menu.- Curves - we will use the curves to create some rays. Use the settings from the next image. Then select a black soft brush with the diameter of 100px and the opacity 75% and paint with this brush some rays on the curves layer`s mask.

- Color Balance - set the opacity of this layer to 50%

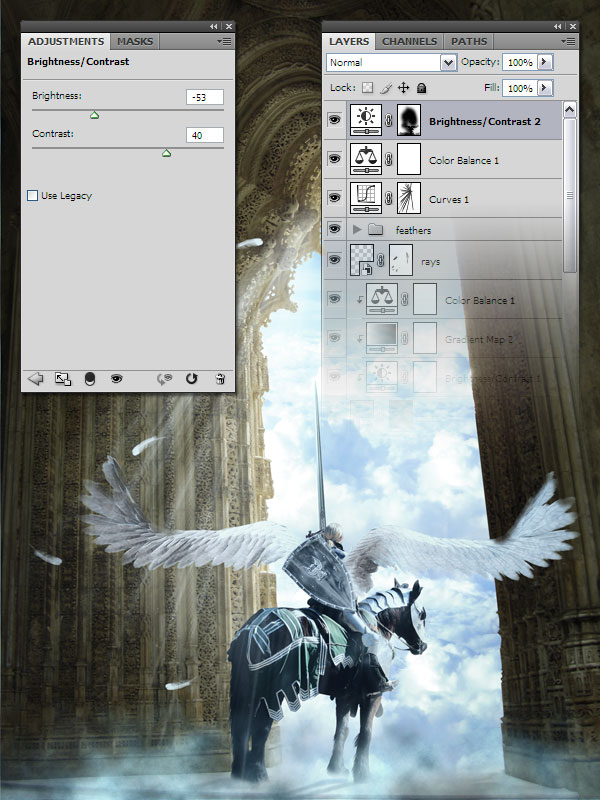
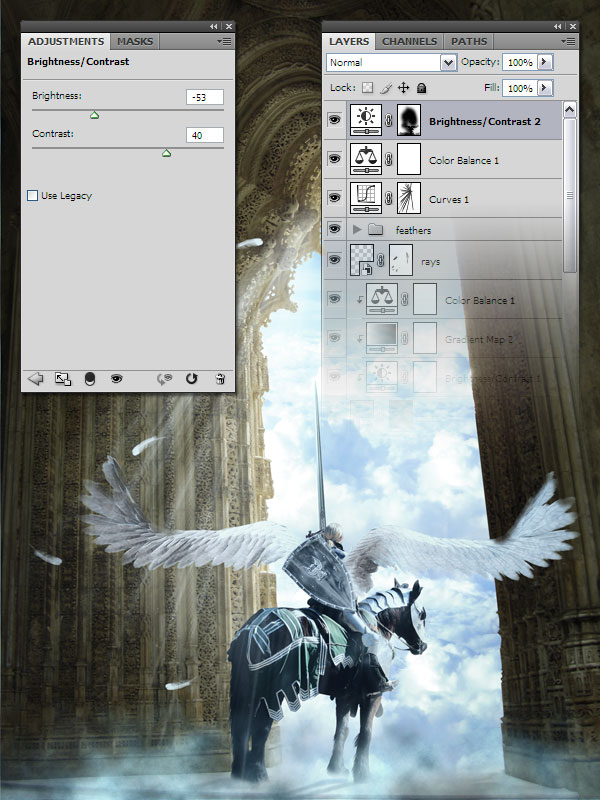
- Brightness/Contrast - we will use the Brightness and Contrast adjustment layer to make the image darker on the edges. Use the settings from the following image. Then select a black soft brush with the diameter of 300px and the opacity 100% and mask the center of this layer.

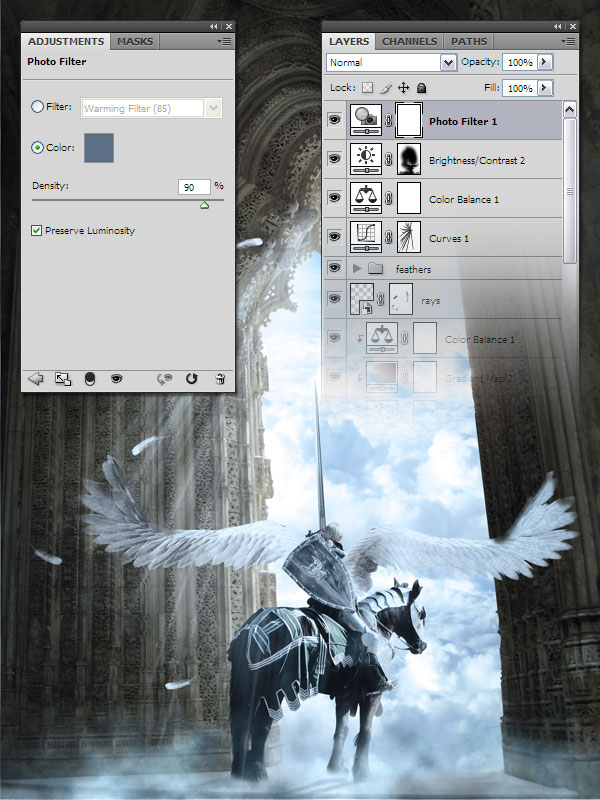
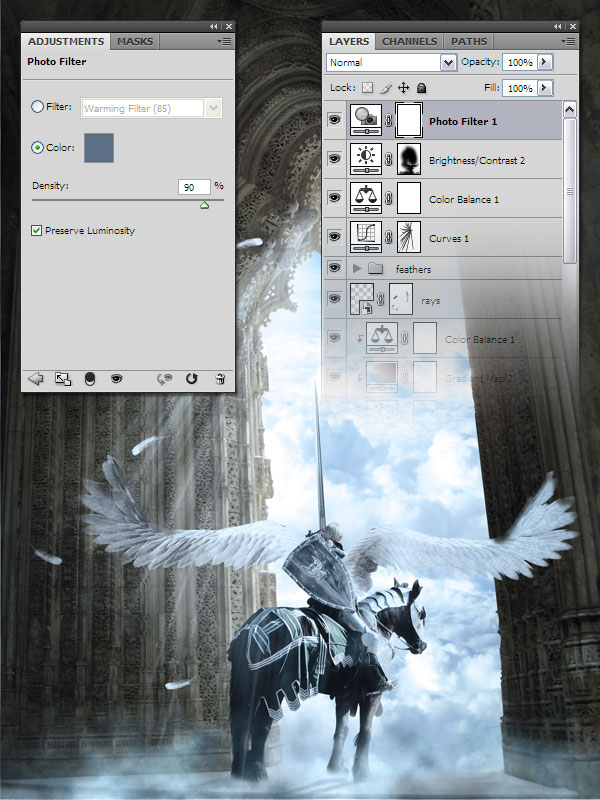
- Photo Filter - use the color #5c6f85

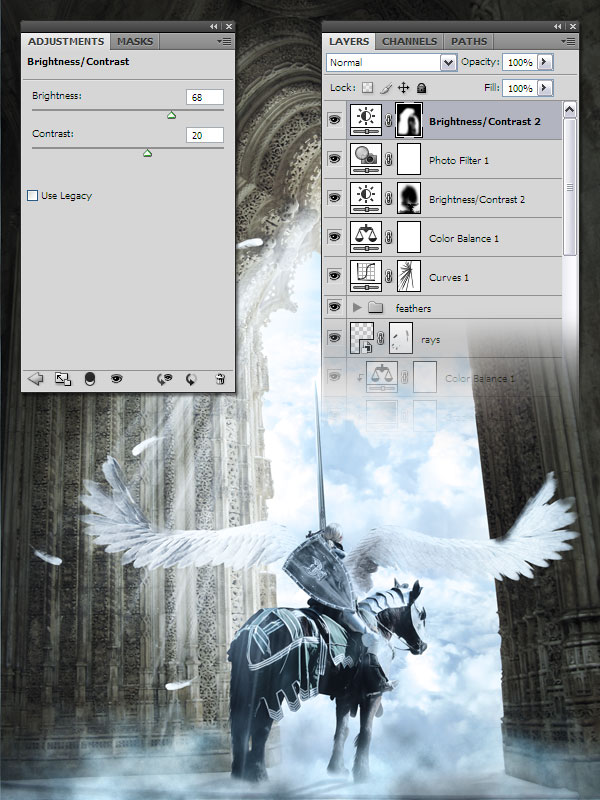
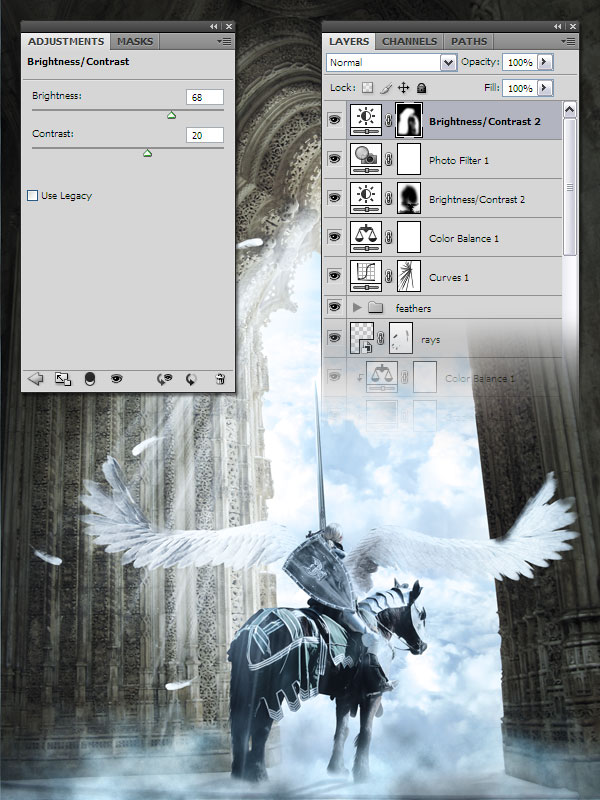
- Brightness/Contrast - this time we will use the Brightness and Contrast adjustment layer to increase the brightness of our image`s center. Use the settings from the following image. Then fill this layer`s mask with black using the Paint Bucket Tool (G), select a soft white brush with the diameter of 300px and paint with this brush on the image`s center.

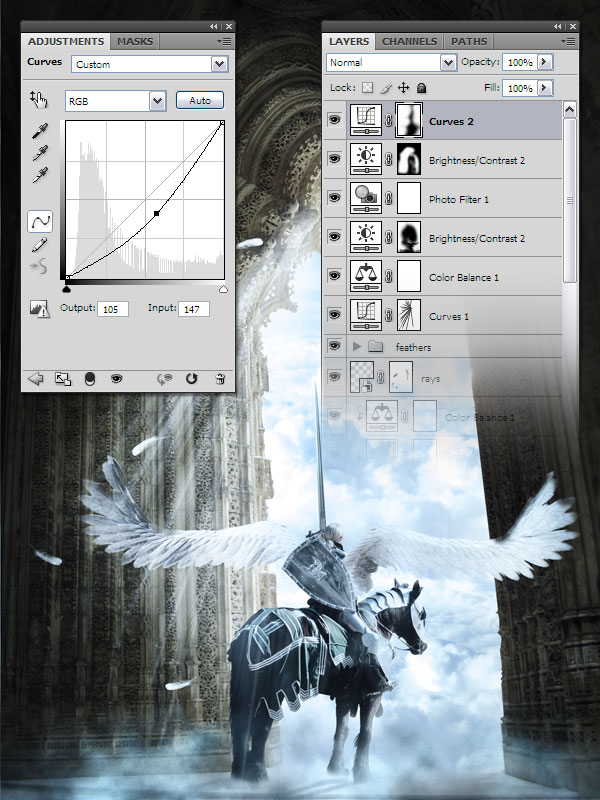
- Curves – we will use again the curves to make the image`s egdes darker. Use a black soft brush with the diameter of 200px to mask the center of this layer. We want the curves to affect only the edges of our image.

- Gradient Map - this is our last adjustment layer. To create the gradient use the colors #181a1b, #19262c, #3c4e57, #fffbf3. Set this layer`s opacity to 60%.

Step 28: Add a quote
This step is optional. Select the Type Tool (T) and write a quote or whatever you want at the top of the image. I have chosed a quote which belongs to James R. Cook: “Do just once what others say you can’t do, and you will never pay attention to their limitations again.” I have used the Trajan font to write this.This is the end of the tutorial. I hope you enjoyed it. I want to thank again to FISHBOT1337 for allowing me to write this tutorial and to Kittyd-Stock for letting me use one of her photos.
Final Result

No comments:
Post a Comment